How to Draw a Diagramatic Plan
Floor plans: Diagrams with a Birds-Eye View
Fifty-fifty if y'all haven't really gotten into diagramming yet, chances are that you know still know what a floor plan looks like. Floor plans are super useful and non just when yous desire to buy a house or hire an flat, but also in a business setting.
Accessing the flooring program templates & shapes in draw.io
With draw.io y'all take the possibility to either create your own floor plans from scratch with the shape library or to employ a premade floor plan template.
In your Confluence case, if you oasis't already done and then, create the folio where the diagram should be placed. Click on the + in the menu, select View more and in the text box, type draw*. draw.io should come up directly and you can select draw.io Diagram.
*Y'all tin also simply type "/" for Cloud or "{" in Server – this will bring up a pop up menu where y'all can then select describe.io.
Create draw.io floor plans from scratch
Creating your very own floor plan in draw.io is non only fun, but piece of cake to exercise. With a blank slate, yous get to customize every aspect of your new floor plan. Whether for the home or for the office, you place the elements y'all need where they're needed.
When you insert a depict.io diagram, select Blank Diagram which volition create a clean draw.io workspace.
If you look at the shape libraries at the left-hand side of your workspace, you'll notice there is no library called flooring plans. That's because you will demand to click on the + More Shapes button at the bottom left-hand corner of the workspace. This will popular upward a menu where you will see the standard libraries selected with cheque marks.
Curlicue downwardly the list until you lot come up to the category Other and in that location y'all can cheque the Floorplans box which volition place these shapes into your library list. From walls, to a piano, you should be able to create the basic floor plan of your dreams.
Exist sure that Remember this Setting is checked so that y'all can skip adding the floor plan library the adjacent time y'all open depict.io.
Working with a draw.io flooring plan template
If you've decided to work with a template, instead of clicking on Bare Diagram, click on Other in the list within the pop up menu. You will meet a floor plan diagram that you tin select. It already includes many of the main shapes that y'all might need for designing your floor plans.
Now all yous have to do is select the elements and move them around to suit your needs.
Do more with your draw.io floor plans
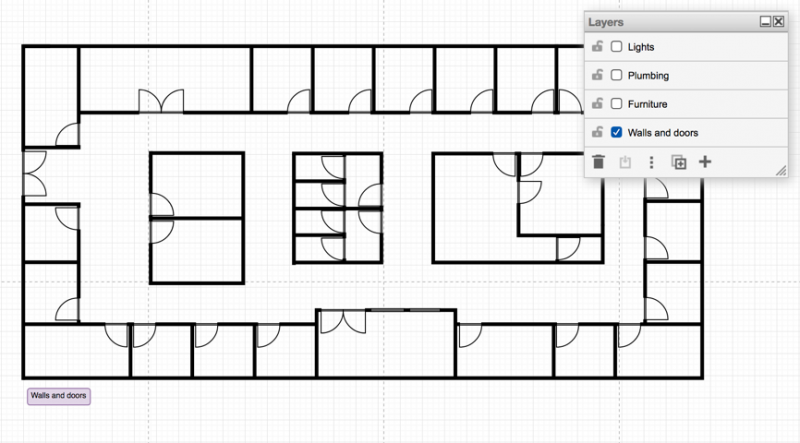
Reduce flooring plan diagram clutter with layers & interactive shapes
Maybe your flooring programme diagramming requirements have go more complex. The absurd thing is, you can put together multi-layer diagrams, that can also be interactive in club to cut down on the complexity.
We've put together a 10-minute tutorial to show you lot but how easy it is to simplify your floor plans with layers. Don't need a particular layer to be shown earlier sharing with your team? Just turn that layer off!
When you lot've gone through the layer tutorial, become ahead and take a expect at our tutorial on how to create interactive shapes in your diagrams. With this tutorial y'all tin can learn how to include interactive elements in your floor plans. Want to assign an action to shape such every bit hiding all instances of that shape on click? We've got you covered.
The best part is: both tutorials are built directly into draw.io and so you tin can create as you get with our guidance.

Make your floor plans a template
Why not create the floor plan as a customized template for your system to use. This volition save your colleagues fourth dimension and you can fifty-fifty make your diagram with your company fonts and colors. Take a look at our blog post on how to create your own custom templates in depict.io. You lot can also take a expect at the video to the correct to see how you tin add and delete custom templates.
Have y'all had occasion to use draw.io flooring program diagrams? We'd dear to hear from you.
Upcoming
Next calendar week is Gliffy Mass Import characteristic week. Learn how to make the switch from Gliffy to depict.io, and hear from AdNovum about how they carried out their migration seamlessly with our use case feature. Be sure to subscribe to our weblog and so you don't miss out.
Share This Story, Choose Your Platform!
johnsontheyeaterve.blogspot.com
Source: https://drawio-app.com/create-floor-plans-with-draw-io-in-confluence/

0 Response to "How to Draw a Diagramatic Plan"
Post a Comment